HTML背景音乐自动播放代码怎么写?常见问题有哪些?
- 数码产品
- 2025-02-27
- 29
- 更新:2025-01-15 13:27:39
在现代互联网时代,网页设计已经成为了一门艺术。为了吸引访客的注意力和提升用户体验,设计者们使用了各种创新的方法。其中之一就是通过在网页中添加背景音乐,以创造更丰富的感官体验。本文将深入探讨如何使用HTML代码实现背景音乐自动播放,并分析其优势和适用场景。

HTML背景音乐自动播放的基本原理
通过HTML代码,我们可以在网页中嵌入音频文件,并控制其自动播放。这种技术利用了HTML5的新特性,使得背景音乐可以无需用户操作即自动播放。通过简单的代码设置,我们可以为网页添加背景音乐,为用户带来更加丰富的浏览体验。
添加背景音乐的优势和作用
通过为网页添加背景音乐,我们可以在用户浏览页面时为其提供更加丰富的感官体验。音乐可以营造出特定的氛围,使用户更加投入到网页中。背景音乐的选择需要与网页的主题相符合,从而产生更好的效果。

适用场景1:音乐类网站
对于音乐相关的网站,背景音乐是必不可少的元素之一。通过HTML背景音乐自动播放技术,我们可以为音乐类网站提供一个自动播放的音乐背景,使用户在打开网页时立即感受到音乐的韵律和节奏。
适用场景2:艺术品展示网页
在艺术品展示网页中,通过添加背景音乐可以增强作品的表现力和艺术性。对于绘画、摄影等形式的艺术品,合适的背景音乐可以帮助观众更好地理解作品的情感和内涵。
适用场景3:游戏网页
在游戏网页中,背景音乐是营造氛围和增加游戏体验感的重要因素之一。通过HTML背景音乐自动播放技术,我们可以为游戏网页添加与游戏场景相符合的背景音乐,让玩家更好地融入游戏世界。

适用场景4:商业网站
对于一些商业网站,背景音乐可以用来吸引用户的注意力和提升品牌形象。通过选择适合的音乐和设置合理的音量,我们可以为商业网站营造出浓厚的氛围,增加用户对品牌的认知和好感度。
代码实现1:嵌入音频文件
要实现HTML背景音乐自动播放,首先需要在网页中嵌入音频文件。我们可以使用HTML的audio标签来实现,通过设置src属性指向音频文件的URL即可。
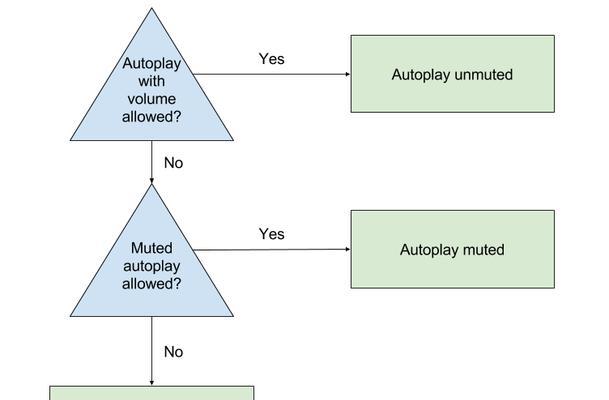
代码实现2:控制音频的自动播放
为了让音频文件自动播放,我们需要在audio标签中设置autoplay属性。这样,音频文件在网页加载完成后会自动开始播放。
代码实现3:控制音频的循环播放
如果需要让背景音乐循环播放,我们可以使用audio标签的loop属性。设置loop属性为true时,音频将不断重复播放,直到页面被关闭或者用户手动停止播放。
代码实现4:调整音量和控制面板
通过设置audio标签的volume属性,我们可以调整背景音乐的音量大小。还可以添加控制面板和其他功能,如暂停、播放和调整进度条等,以提供更好的用户体验。
注意事项1:用户体验
在为网页添加背景音乐时,需要注意不要过度使用音频效果,以免影响用户的浏览体验。音乐的选择应与网页的主题相符合,并尽量避免过长的音乐文件。
注意事项2:兼容性
虽然HTML5的背景音乐自动播放技术已经得到了广泛的支持,但仍然需要考虑不同浏览器的兼容性问题。在使用HTML背景音乐自动播放时,应该进行充分的测试和调试,以确保在各种平台和浏览器上都能正常播放。
注意事项3:版权和法律问题
在为网页添加背景音乐时,需要注意版权和法律问题。确保所使用的音乐文件符合版权要求,并遵守相关法律法规。可以选择使用免费的、开源的或者自己创作的音乐作为背景音乐。
结合其他特效和动画效果
为了进一步提升用户体验,我们可以将HTML背景音乐自动播放与其他特效和动画效果相结合。可以通过CSS3动画和JavaScript来控制音乐播放时的特效,以及与网页元素的交互。
通过HTML背景音乐自动播放技术,我们可以为网页添加动感和韵律,为用户提供更丰富的感官体验。适用于音乐类网站、艺术品展示网页、游戏网页和商业网站等多种场景。然而,在使用背景音乐时需要注意用户体验、兼容性和版权问题。只有在合适的情况下并经过周密的考虑,我们才能充分发挥HTML背景音乐自动播放的魅力。