Axure组件库使用方法是什么?遇到问题如何解决?
- 科技资讯
- 2025-02-20
- 34
- 更新:2025-01-15 11:10:14
随着用户体验设计的不断发展,原型设计成为了一个不可或缺的环节。而Axure作为一款功能强大的原型设计工具,其组件库的运用将极大地提升设计效率。本文将介绍如何有效地使用Axure组件库,从而达到更高质量的原型设计。

什么是Axure组件库?
Axure组件库是指预先设计好的、可复用的UI元素,包括按钮、输入框、图标等各种常用界面元素,以及页面模板和交互效果。通过使用Axure组件库,设计师可以快速搭建原型,节省大量的时间和精力。
为什么要使用Axure组件库?
Axure组件库的使用能够大幅度减少设计师在每个项目中重新绘制和调整UI元素的时间。同时,它还能提供一致性和标准化的界面元素,使得原型设计更加专业和统一。

如何获取Axure组件库?
可以在Axure官方网站下载官方提供的默认组件库,这些组件经过精心设计和测试,可以满足大部分常见的设计需求。还可以在网上寻找第三方提供的组件库,以丰富设计选项。
如何使用Axure组件库?
在Axure中,我们可以将组件库导入到项目中,并通过简单的拖拽操作将所需组件添加到画布上。通过属性面板,可以对组件进行样式和交互的调整,从而满足具体的设计需求。
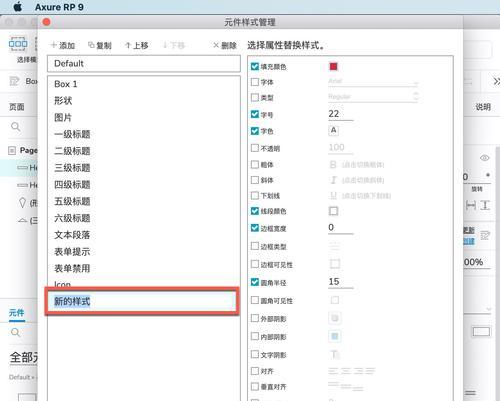
如何自定义Axure组件库?
除了使用已有的组件库,设计师还可以根据项目需求自定义组件库。可以根据不同的元素类型进行分类,设置命名规范和标签,方便在项目中进行搜索和使用。

如何管理Axure组件库?
随着项目的不断更新和迭代,组件库中可能会产生许多新的元素和版本。设计师需要建立一套规范的管理流程,包括版本控制、备份和更新等,以确保组件库的可用性和一致性。
如何优化Axure组件库的性能?
随着组件库规模的增大,可能会导致Axure运行速度变慢,影响设计效率。为了提高性能,可以通过合理划分模块、减少无用元素、优化图片等方式进行优化。
如何与团队共享Axure组件库?
在团队协作中,将组件库共享给其他设计师非常重要。可以通过网络共享工具、版本控制工具或者云存储服务,确保团队成员都使用同一版本的组件库,保持一致性。
如何保持Axure组件库的更新与升级?
随着技术的不断进步,原型设计也会不断发展和更新。设计师需要关注Axure官方的更新和升级,及时下载最新版本的组件库,并适应新的设计趋势和需求。
如何解决Axure组件库中的问题和bug?
在使用Axure组件库过程中,可能会遇到一些问题和bug。此时,可以通过查阅官方文档、搜索论坛或者向其他设计师求助来解决问题,确保项目顺利进行。
如何应对复杂项目的Axure组件库管理?
对于大型和复杂的项目,设计师需要建立起完善的组件库管理系统。可以根据项目需求进行分类,建立层级关系,并制定规范和流程,以便更好地管理和维护组件库。
如何提高Axure组件库的可复用性?
为了提高组件库的可复用性,设计师可以将组件进行抽象和封装,使其能够适应不同场景和需求。同时,还可以添加必要的注释和说明,方便其他设计师使用和理解。
如何在Axure组件库中实现交互效果?
除了基本的UI元素,Axure组件库还可以包含交互效果,例如菜单展开、页面跳转等。通过添加交互事件和设置条件,可以模拟出具体的用户操作,更加真实地展现原型设计。
如何评估Axure组件库的效果?
设计师在使用Axure组件库的过程中,需要不断评估其效果和质量。可以通过用户测试、团队评审和数据统计等方式,收集反馈并进行改进,以提供更好的原型设计服务。
结语与
Axure组件库是设计师在原型设计中的得力助手,通过合理使用和管理,能够提高工作效率、减少重复劳动,并提供更专业和统一的原型设计。期望本文所提供的相关技巧和经验对读者有所帮助,让您在原型设计中更加游刃有余。