PS详情页切片保存方法是什么?如何高效进行?
- 电脑常识
- 2025-02-17
- 29
- 更新:2025-01-15 10:47:46
在设计一个网站的详情页时,切片保存是非常重要的一步。通过切片保存,我们可以将网页设计按照不同的部分进行分割,使得页面加载更加高效,同时也方便后续的开发工作。本文将详细介绍如何使用Photoshop进行PS详情页切片保存的操作步骤及技巧。

段落
1.安装和打开Photoshop

在电脑上安装好最新版本的Photoshop软件,并打开它准备开始详情页的设计。
2.创建新的文档
在Photoshop中选择“文件”->“新建”来创建一个新的文档,根据需求设置好页面的尺寸和分辨率。

3.设计页面布局
利用各种工具和功能在新建的文档上设计出页面的布局,包括标题、导航栏、内容区等。
4.切片工具的使用
选择切片工具,将页面按照不同的部分进行切割,每个部分对应一个切片。
5.切片选项设置
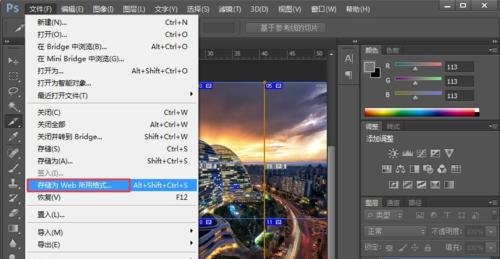
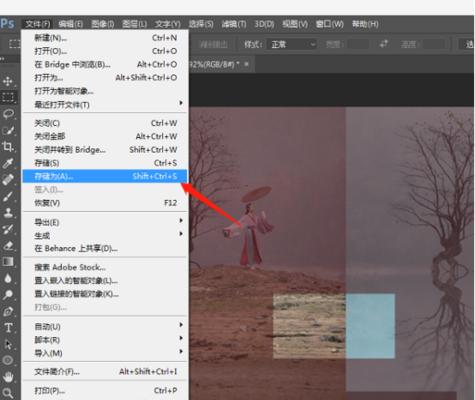
点击菜单栏上的“文件”->“导出”->“存储为Web所用格式”,在弹出的对话框中进行切片选项的设置。
6.保存切片
选择保存路径和文件名,将切片保存为HTML文件或者其他所需的格式。
7.优化切片
根据需要,对每个切片进行优化,调整大小、压缩质量等。
8.图片保存选项
在保存切片时,可以选择不同的图片保存选项,包括JPEG、PNG等格式,根据需要进行选择。
9.文件格式及命名规范
在保存切片时,要注意选择合适的文件格式,并为每个切片设置清晰明确的命名,方便后续的开发工作。
10.导出切片及相关文件
完成切片保存后,导出所有切片及相关文件,并将它们整理好方便后续的使用和开发。
11.检查切片效果
导出后的切片效果可能与设计时有所差异,需要进行检查和调整,保证页面显示效果符合预期。
12.切片保存的优势
介绍切片保存的优势,包括页面加载速度提升、方便后续的开发工作等方面的好处。
13.切片保存注意事项
提醒读者在进行切片保存时需要注意的一些事项,如避免重叠、合并相同部分的切片等。
14.实际案例演示
通过一个实际的案例演示,展示如何使用PS进行详情页的切片保存,并介绍一些实用的技巧和经验。
15.
整篇文章的内容,强调切片保存在详情页设计中的重要性和使用PS的优势,并鼓励读者进行实践和探索。
这篇文章以PS详情页切片保存为主题,通过分析、介绍和演示了使用Photoshop进行切片保存的操作步骤和技巧,为读者提供了详细的指导和实用的经验。通过掌握这些知识,读者可以更加高效地进行详情页的设计和开发工作。