前端可视化开发工具有哪些?如何选择适合的工具?
- 科技资讯
- 2025-02-08
- 33
- 更新:2025-01-15 10:36:52
随着前端技术的飞速发展,前端可视化开发工具成为了提高开发效率和简化开发流程的重要工具之一。本文将介绍前端可视化开发工具的概念和价值,并探讨当前该领域的现状与未来的趋势。

前端可视化开发工具的定义及优势
1.前端可视化开发工具的概念及其在前端开发中的作用
2.提高开发效率和减少代码量:通过可视化操作生成代码,简化开发流程

3.便于团队协作:可视化界面可以减少对代码的依赖,方便非开发人员参与项目
主流前端可视化开发工具的介绍与比较
4.AdobeXD:提供强大的界面设计和交互原型功能
5.FramerX:结合可视化设计和代码编辑,适用于高级交互设计师

6.Sketch:简洁易用,适合设计师进行界面设计和原型制作
7.AxureRP:强大的交互设计工具,适用于产品经理和交互设计师
8.Webflow:集成设计、开发和托管功能,适用于全栈开发者
前端可视化开发工具的应用场景
9.网页设计和原型制作:可视化工具提供丰富的界面设计和交互组件
10.移动应用开发:通过可视化工具快速生成适配不同设备的界面
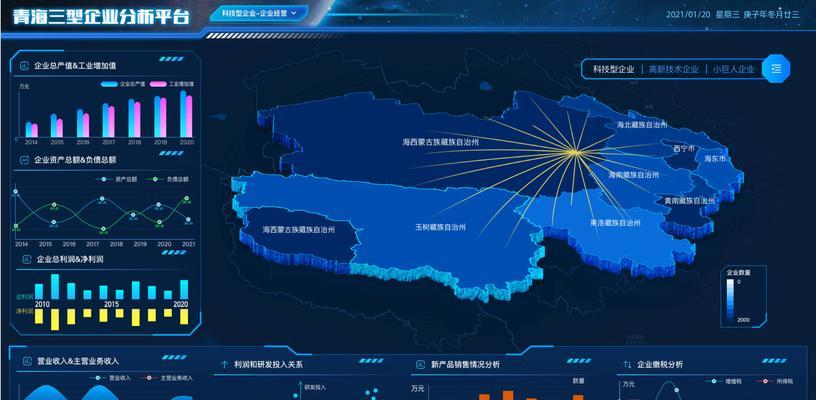
11.数据可视化和大屏展示:使用图表等组件快速构建丰富的数据展示页面
前端可视化开发工具的挑战与解决方案
12.兼容性问题:不同浏览器和设备对可视化工具的支持情况
13.代码生成质量:自动生成的代码质量如何保证符合最佳实践
14.扩展性和定制性:可视化工具是否支持用户自定义组件和样式
15.用户学习成本和培训:如何降低新用户上手前端可视化开发工具的难度
随着前端可视化开发工具的不断发展,它们已经成为现代前端开发中必不可少的利器。通过可视化操作,开发人员可以更快速地生成代码,减少重复工作,提高开发效率。同时,前端可视化开发工具也为非开发人员参与项目提供了便利,促进了团队协作。然而,该领域仍面临兼容性、代码生成质量、扩展性和用户学习成本等挑战,需要不断寻找解决方案来进一步完善和推动前端可视化开发工具的发展。










